How To Upload Images In S3 Bucket Using React
Upload images on a React app to AWS S3 Bucket
We ll got throw a way to upload pictures to a React app and save its Url to a Rails backend. past using AWS S3 Amazon Simple Storage Service.
First, you need an AWS business relationship, if you don't take it follow this link to create ane.
Create & Config an S3 Bucket
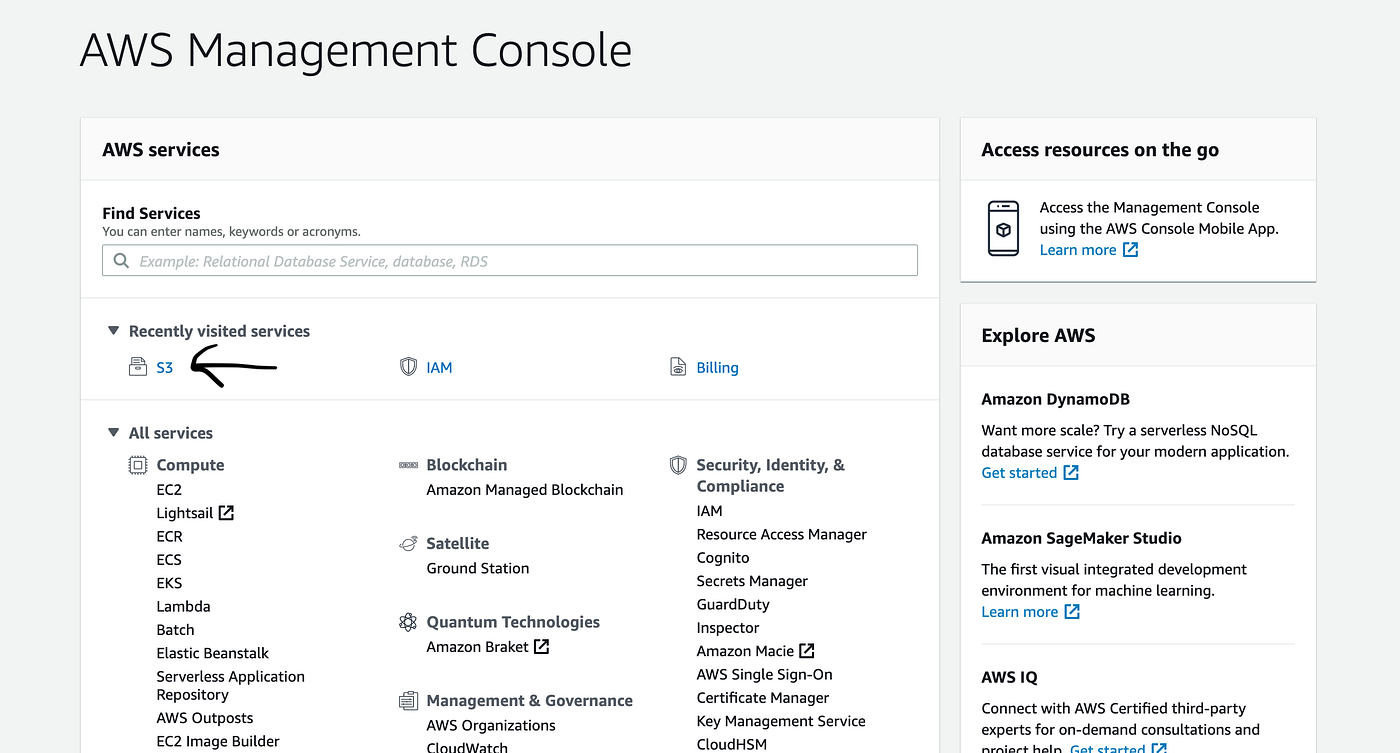
login to your AWS account and open dashboard.

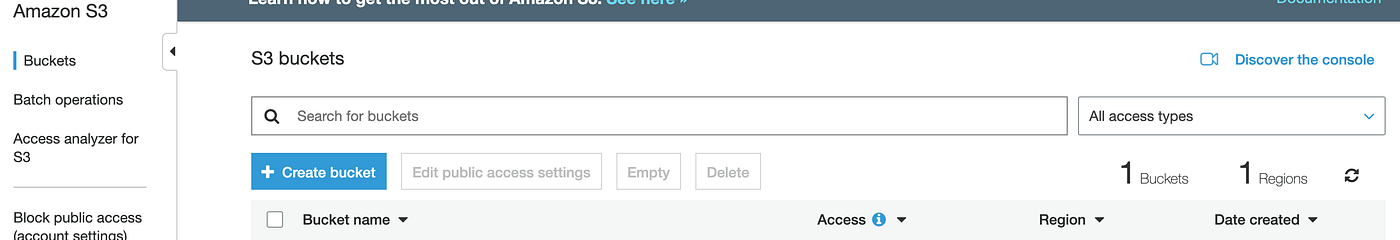
Click S3 object storage. y'all tin use an existing Saucepan or Create a new ane.
The Bucket is where you 'll be storing your files (images …)

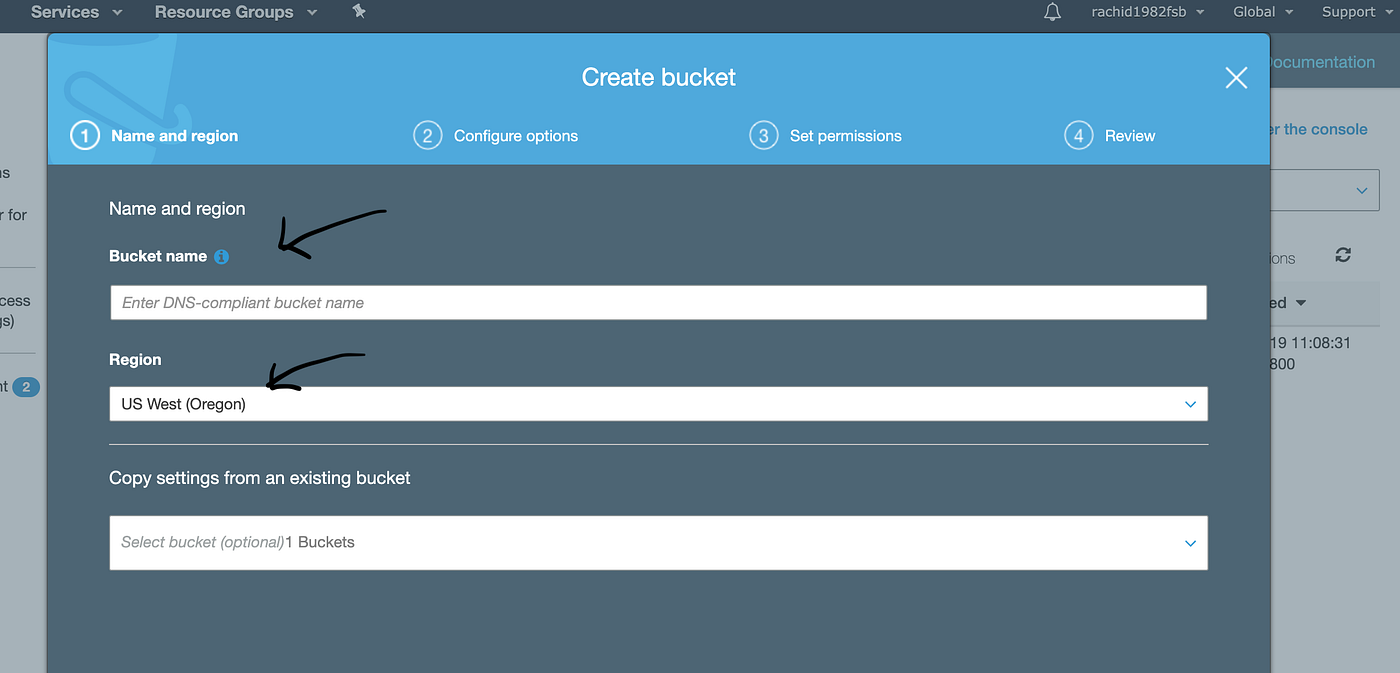
When yous create a new Bucket you 'll be asked to Enter a proper name and select the region witch you ll need later in the uploading configuration at your React app.

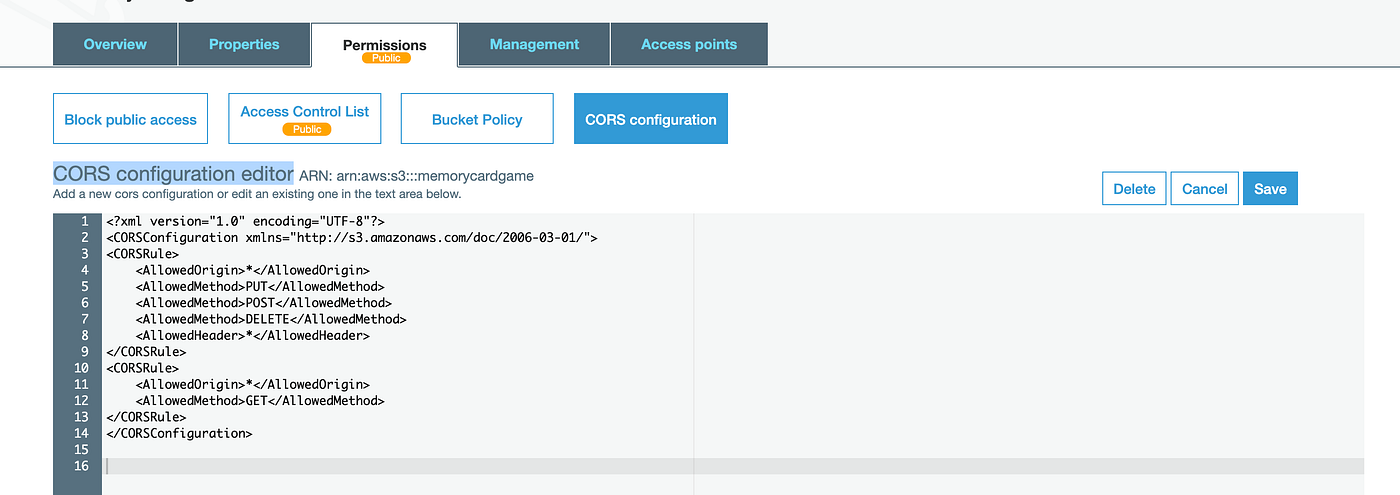
Then Click on the Bucket That you desire to use and go to permissions tab. then Click on CORS configuration.

Edit the CORS configuration.
Enter this XML code beneath in the editor.
In <AllowedOrigin>*</AllowedOrigin> you can requite permissions to a specific website or enter * to let requests from any App
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>
</CORSConfiguration> Cross Origin Resource Sharing CORS allows you lot to access files from outside the domain the file is hosted on.
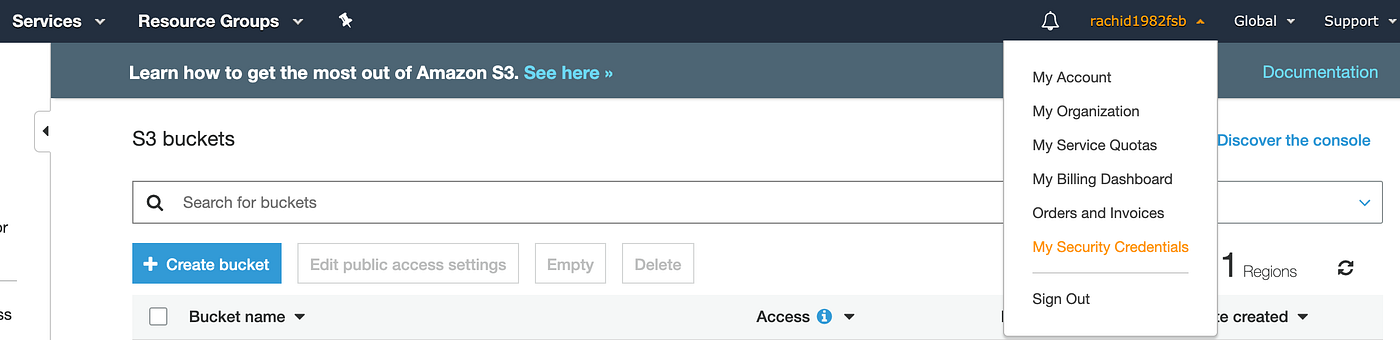
Later on that, y'all want to get the Access keys (admission key ID and secret access central). Click on your name on the top correct corner of the dashboard

So click on My Security Credentials.

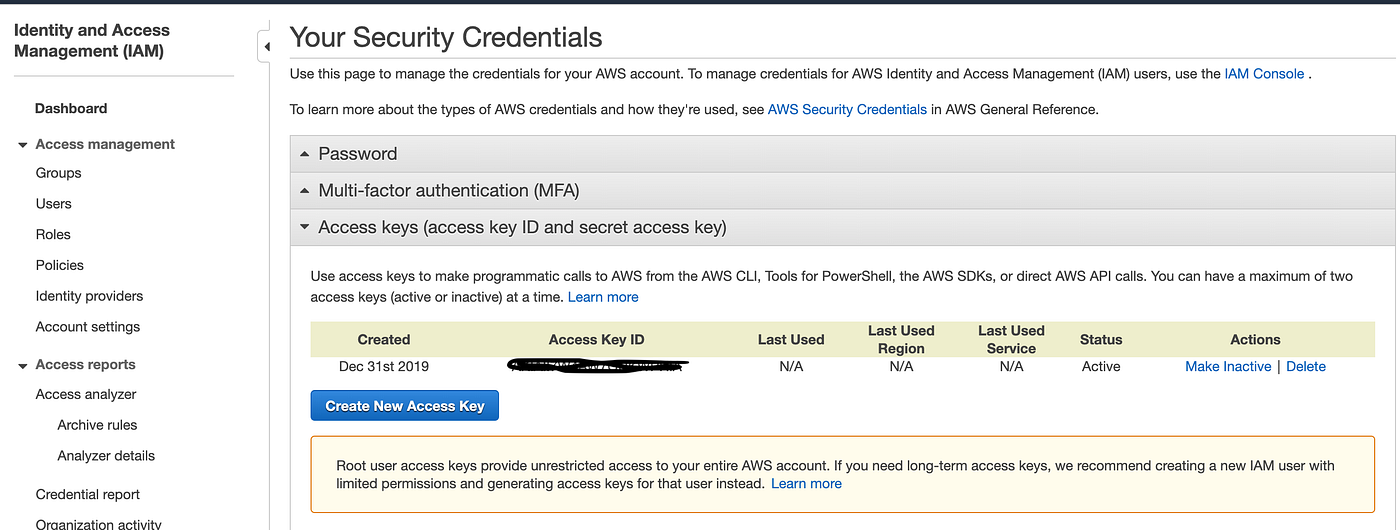
Click on Create new Access Key and you 'll be prompted to download Access keys. Make sure y'all deeply save them, y'all will demand both access key ID and undercover admission key in your application.
Back to React Application
At present yous have all that you lot need to config your uploading(Bucket proper name, region, access central ID and secret access key)
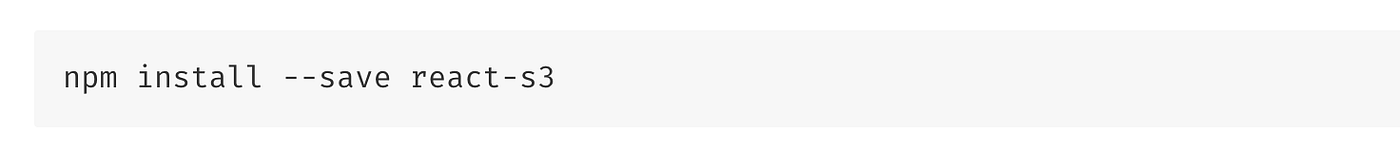
First, you demand to install the S3FileUpload library that helps to upload any type of files to Amazon AWS S3.

Uploading.js Component
In Uploading.js Component import S3FileUpload

and Configure AWS with your admission key id, clandestine access primal, Bucket Name, And the region.
You May Create a folder in the Bucket and add together its name to dirName or you can simply leave blank .
const config = { bucketName: 'Enter Your bucket Name ', dirName: 'Enter Binder Proper noun ', /* optional */ region: 'Enter Your Bucket region', accessKeyId: 'Enter accessKeyId hither', secretAccessKey: 'Enter secretAccessKey' }
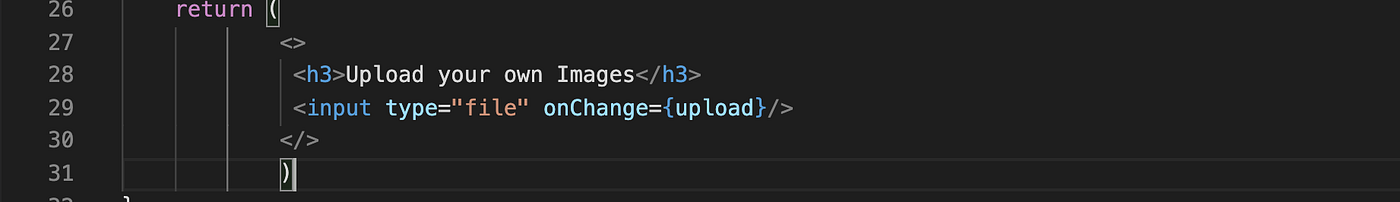
Add together an input element with blazon file and a Method to handle the change.

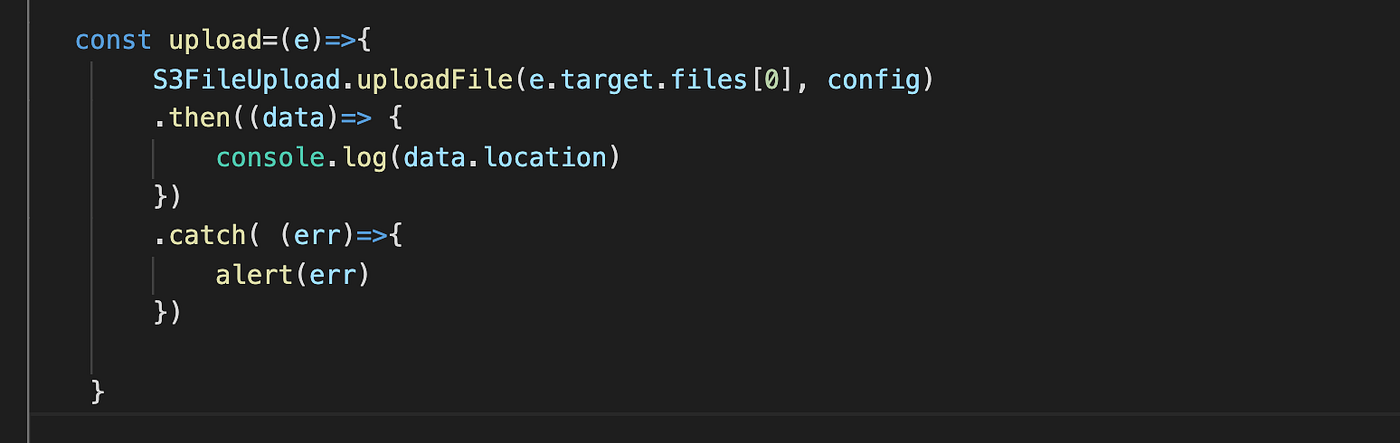
Add the Below code to the upload method

The response of S3FileUpload.uploadFile will be an paradigm object witch include a URL in the data.location
Now you can panel.log data.location and get the URL of the file that you upload and you tin use it in your application or relieve it in the backend Database.
Thank You for reading. Experience free to comment and happy coding
Source: https://medium.com/@rachid1982fsb/upload-images-on-a-react-app-to-aws-s3-bucket-3f3114a683f1
Posted by: kinghossing.blogspot.com


0 Response to "How To Upload Images In S3 Bucket Using React"
Post a Comment