How To Edit Shape Of A Line Once It Is Drawn On Photoshop
How to Edit Shapes in PowerPoint with the Edit Points Command
When you've got a shape on your PowerPoint slide just it's not quite right, there'southward no need to start from scratch – yous can edit that thing!
Showtime, here are a few basic points to sympathize about PowerPoint shapes:
- A shape (or path) can be closed or open
- A airtight shape has no start point or endpoint, an open shape has a beginning and stop.
- All shapes are fabricated up of at least two ballast points that are continued by lines.
- Lines can be curved or straight – this is adamant by the blazon of anchor point they are connected to
- Anchor points can be corners, straight or smooth:
- A corner indicate – where two straight lines bring together at an bending. The point creates a corner.
- A smooth betoken – where the two handles are in a straight line and the line segments join in a shine curve. The handles are equidistant from the anchor signal.
- Straight point – where the ii handles are in a directly line and the line line segments bring together in a polish curve. And then handles practice not need to be equidistant from the ballast point.
- To alter the way a shape looks, you tin can move or edit the anchor points which, in turn volition modify the angles of the lines. As you'll see later in this article, you can also piece of work directly with the line segments every bit well.
How to get started editing PowerPoint shapes
Select the shape starting time, and so brand sure you're on the Shape Format Ribbon, click the dropdown arrow next to Edit Shape and select Edit Points. Y'all can also admission this command past correct-clicking the shape and choosing Edit Points. The shortcut fundamental combination is Alt+J+D, E, Eastward simply I would never recommend that – if you actually desire a keyboard shortcut, define an easier i yourself.

Figure 1 You tin can select Edit Points from the Shape Format Ribbon or by correct-clicking the shape.
The showtime paradigm in Figure two beneath shows an equilateral triangle in its natural state. Once y'all've accessed the Edit Points control, the 3 corner points that make upward the selected shape are displayed as small black squares and the lines are colored blood-red (second flick). When you lot hover over a point, your cursor changes into a four-headed arrow. You lot tin can apply this to click and drag anchor points to reposition the points (pic 3), resulting in a different shape (final triangle).

Effigy 2 An equilateral triangle shown freshly drawn, later on selecting Edit Points then dragging the top point to the right. The final paradigm is the resulting edited triangle.
Modifying Shapes with the Bezier handles
When you select an anchor point, two bluish lines will appear with white squares at the ends. These are known equally Bezier handles and they control how the line behaves as it travels through the anchor betoken. You lot can drag on these handles to edit the style the path looks.
The shape's line segment will follow the direction of the handle. Equally you motility the handle up or downward, the line segment will move upwards and down too. If you pull the handle further away from the anchor point, the curve of the segment will flatten out. It'south tricky to draw, but it makes sense when you attempt it. You lot'll probably need to experiment with it a bit to get more comfortable just the good news is that yous can see a dashed line that previews the change yous're making to your shape.
In Effigy 3 below, I've inserted an icon from the Insert > Icons dialog box and choosing a foliage icon. You tin can right-click any icon and select Convert to Shape to make the shape editable. Once the shape is editable, right-click and select Edit Points to see the points that make up the shape. Drag the anchor points themselves to change their location or drag their handles to modify the shape (Effigy 4).

Figure 3 The betoken on the finish of the leaf tin can be dragged to make the leaf longer.

Figure 4 Drag the handles of individual anchor points to change the mode the line travels through the point.
There are different types of points and their handles acquit in unlike ways. See Changing the Indicate Blazon below for more than detailed information.
While y'all're in Edit Points mode, besides as moving anchor points, you can also add some extra points or delete unnecessary ones; open or close a shape or change the blazon of the anchor points and therefore the mode the path travels through them (more on that later).
Calculation and Deleting Points
Sometimes, y'all need to add a little extra something to a shape. You lot can add extra points that allow y'all to manipulate a shape into something a little more than detailed than what you started with. Similarly, if your shape has go a petty as well complex, removing some points volition make it simpler and whatsoever curves volition exist smoother.
The easiest way to add together a point is to right-click in the position where you want it to be added and select Add together Bespeak. You tin also hold Ctrl/Cmd and click at the required position. (Just clicking on the line will piece of work likewise, but it's a bit fiddly – you demand to click and then drag a little bit for it to register). Once the new indicate has been added, you lot'll usually need to drag it to its new location and possibly edit its type (Effigy 5).

Figure 5 Take a square and add together a point on its side. Now drag that point to a new location and you've created a new shape.
To delete a point, right-click on it and select Delete Point, or Ctrl/Cmd and click on the point you wish to delete (Figure 6). I find this particularly useful when I've hand fatigued a shape with the bend, freeform or scribble tools and I've concluded up with more anchor points than I need. Removing some extras will make your lines smoother.

Figure 6 To create a flat lesser on a 6-pointed star delete the bottom-near point. To be more precise, delete the other two points that are at present sitting along the bottom segment.
Opening and Closing Paths
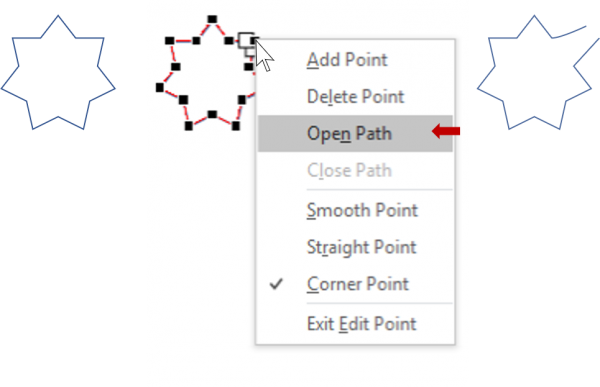
If you've got an open shape that needs to be closed or a closed shape that you'd prefer to be open up, Edit Points is the fashion to go once more. In Figure 7 beneath I've opened up a star shape with the Open Path command.

Figure vii Right-click an anchor point and choose Open up Path.
Figure 8 shows a hand-fatigued pillow shape that I created using the Curve Tool, just I didn't get to stop information technology properly and left information technology as an open up shape (with a start and cease indicate). To right this, right-click on the of the endpoints and select Close Path. Yous'll encounter that I've closed the two endpoints only my shape concluded up with two ballast points in the top left corner. Right-click i and choose Delete Point to remove the unwanted anchor point.

Figure 8 Correct-click an endpoint and select Shut Path. Delete whatever excess points as necessary.
Changing the Point blazon
When y'all're in Edit Points mode, right-click any point to see what type of point information technology is. A checkmark will appear next to the current type. Select the type of point you lot require. In Figure ix beneath, I've taken a hexagon (which has 5 corner points) and changed the summit corner bespeak to a polish signal. The result is a shape that looks more like a cupcake.

Figure ix Alter a corner indicate to a polish signal to change the shape.
Corner Points
The Bezier handles on a corner bespeak piece of work independently of each other. If you elevate one of the handles, the other ane stays unmoved.

Effigy 10 Elevate a Bezier handle on a corner point and the line will respond, but the reverse handle will non react.
Smooth Points
The Bezier handles on a smooth point work directly opposite of each other. If y'all drag 1 handle up, the opposite one goes down. It works only similar a see-saw (or teeter-totter, depending on where you live and when you were a child). Similarly, if you drag 1 handle abroad from the point, the opposite handle volition motility away to stay equidistant from the anchor point. The smoothen indicate is always centered between the Bezier handles (Figure 11).

Figure 11 Drag a Bezier handle on a smooth signal and the opposite handle will answer in the opposite direction.
Straight Points
The Bezier handles on a straight point work to keep a straight line, just do not alter altitude from the ballast point. Like a smooth bespeak, if you drag one handle up, the opposite handle goes downward only, unlike a smooth point, if you drag one handle closer or further away from a direct point, the opposite handle will non motion. The outcome is that ballast does not remain centred between the Bezier handles (effigy 12).

Figure 12 When you elevate a straight betoken's Bezier handle at an angle, the opposite handle volition move in the opposite direction (like a teeter-totter) only when y'all drag the handle closer to (or farther from) the Smooth anchor point, the opposite handle won't budge.
Changing Bespeak Types on the Fly
When y'all've got a betoken that needs to exist converted to a unlike type as well as existence adjusted, you lot can use the following booster keys to reach both at the same time.
- Corner signal – hold Alt/Option, then click and drag a handle
- Smooth point – hold Shift, and so click and drag a handle
- Directly indicate – hold Ctrl/Cmd, then click and drag a handle
If you're using ane of the above techniques merely change your mind, printing ESC to undo before you lift your finger from the mouse push button.
Working with Segments
It'south non just the anchor points that can exist moved around and altered – yous can also work directly with the line segments of your shapes. If you hover over a line segment, your mouse pointer turns into a plus symbol with a square. Left-click and you'll add together an extra ballast point. Right-click on a segment and you'll besides become the ability to delete the segment (which will therefore open up the path) or convert a segment from curved to straight.
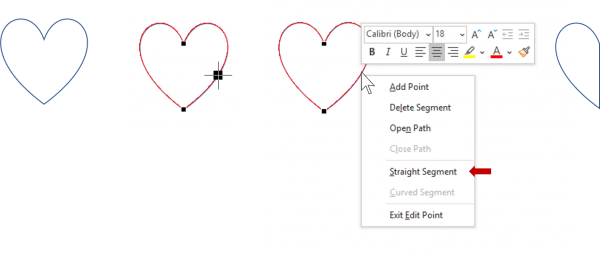
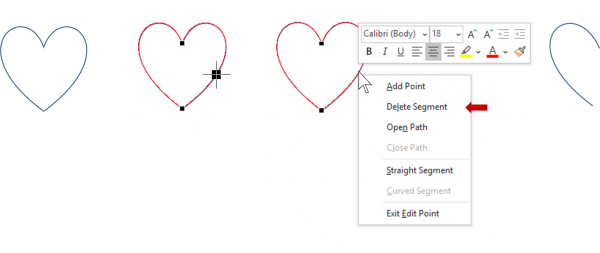
Demand to create a half of a heart shape? Insert the eye, edit its points, then right-click on 1 side of the eye shape. Select Straight Segment to catechumen that curved side into a straight line and presto! (figure 13) or if yous need that segment gone altogether, Delete Segment is the mode to go (figure 14)

Figure 13 Straighten 1 side of a centre shape by converting the curved segment to directly.

Figure 14 Remove one side of a centre shape past deleting the segment altogether.
I've heard information technology said that at that place are non enough shape tools to choose from under the Insert > Shape command, but when you know how to edit those shapes, you really can create whatsoever shape you need in PowerPoint.
More Resources To Master Presentation Blueprint
If you are looking to further develop your PowerPoint and presentation design skills, you need to join usa at CreativePro Week, May ix–thirteen in Washington, D.C. (and online). CreativePro Week features over 40 of the manufacture's peak experts — including Pattern + PowerPoint Summit speakers Jole Simmons, Stephy Hogan, Nolan Haims, Mark Heaps, and Mike Parkinson — to assist you master PowerPoint, InDesign, Photoshop, Illustrator, Acrobat, and more. In addition to over 100 HOW-TO sessions, you'll also have on-demand admission to the event, sessions, and all resources for a full yr (for the days you sign upward for). Members get a special disbelieve on registration! Sign upward today. LEARN MORE AND REGISTER At present
Source: https://creativepro.com/how-to-edit-shapes-in-powerpoint-with-the-edit-points-command/
Posted by: kinghossing.blogspot.com

0 Response to "How To Edit Shape Of A Line Once It Is Drawn On Photoshop"
Post a Comment